この章ではテキストボックスについて説明します。
テキストボックス機能を使いますと横書き文章の中に縦書きの文章を入れることが出来ます(逆に縦書き文章の中に横書きの文章を入れることも出来ます)。
つまり自由に文章を入れることが出来ます。
テキストボックス機能は「挿入」タブの中の「テキスト」グループの中の次の赤丸の「テキストボックス」にあります。 では「テキストボックス」をクリックしてください。
では「テキストボックス」をクリックしてください。
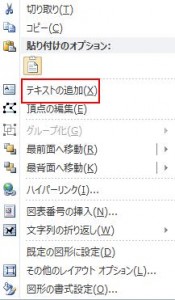
クリックしますと次のメニューが開きますので、その中の「縦書きテキストボックスの描写」をクリックしてください。 次にテキストボックスを入れたい箇所をクリックしますと、次のように文字を入力するテキストボックスが現れますので、このボックスを広げたり縮めたり移動したり適切な位置に配置してください。
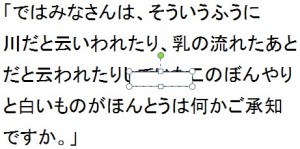
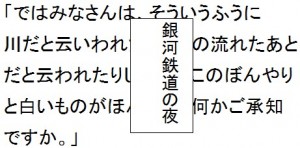
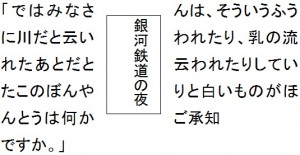
次にテキストボックスを入れたい箇所をクリックしますと、次のように文字を入力するテキストボックスが現れますので、このボックスを広げたり縮めたり移動したり適切な位置に配置してください。 配置が終わりましたらテキストボックス内に文字を書いていきます。
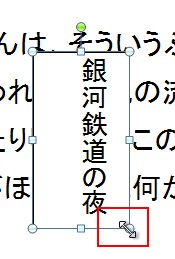
配置が終わりましたらテキストボックス内に文字を書いていきます。 ボックスを広げたり縮めたりする方法は次の赤枠の箇所にカーソルを合わせてドラッグします。
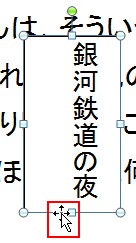
ボックスを広げたり縮めたりする方法は次の赤枠の箇所にカーソルを合わせてドラッグします。 ボックスの移動方法は以下の赤枠の箇所にカーソルを置いてドラッグします。
ボックスの移動方法は以下の赤枠の箇所にカーソルを置いてドラッグします。  このままでは下の文字が見えないので、「文字の折り返し」で下の文字が見えるようにしますので、初めに「テキストボックス」をクリックします。
このままでは下の文字が見えないので、「文字の折り返し」で下の文字が見えるようにしますので、初めに「テキストボックス」をクリックします。
次に「描写ツール」タブから「書式」をクリックして、その中の「配置」グループの中の から「四角」を選択してください。
から「四角」を選択してください。 結果は次のようになります。
結果は次のようになります。
カテゴリー: ワード
テーマを設定して全体のデザインを変えよう
この章では文書全体のデザインを設定する方法について説明します。
「テーマ」を使用すると簡単に文書全体に統一したデザインを適用させることができます。
テーマの色やテーマのフォントやテーマの効果を変えることができます。
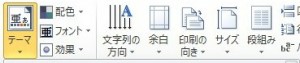
「テーマ」を設定する機能は「ページレイアウト」タブの中の「テーマ」グループの中の以下の赤枠の「テーマ」にあります。
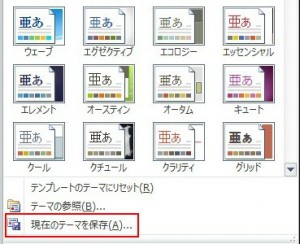
![]() をクリックしますと次のメニューが開きますので、好きなテーマをクリックしてください。
をクリックしますと次のメニューが開きますので、好きなテーマをクリックしてください。 次の文章にテーマを設定してみましょう。
次の文章にテーマを設定してみましょう。
今回はメニューの中から を選択します。
を選択します。
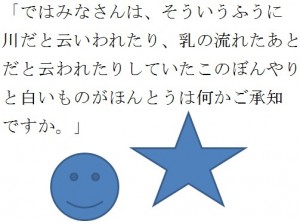
では以下の例で試してみましょう。 変更後は以下の通りです。
変更後は以下の通りです。 雛型を使わないで「個別」に「テーマ」を設定することもできます。
雛型を使わないで「個別」に「テーマ」を設定することもできます。
では個別にデザインを変えてみましょう。
「配色」をクリックしますとメニュー表が開くので、この例では「アーバン」をクリックします。 次は「フォント」をクリックしますと次のメニュー表が開くので、この例では「HGP明朝E」をクリックします。
次は「フォント」をクリックしますと次のメニュー表が開くので、この例では「HGP明朝E」をクリックします。 次に 「効果] をクリックしますとメニュー表が開くので「エレメント」をクリックします。
次に 「効果] をクリックしますとメニュー表が開くので「エレメント」をクリックします。 結果は次のようになります。
結果は次のようになります。 ではこのテーマを保存しましょう。
ではこのテーマを保存しましょう。
初めに「現在のテーマを保存」をクリックします。
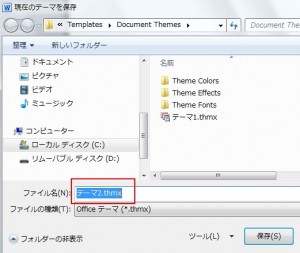
 クリックしますと次のダイアログボックスが現れますので、「ファイル名」を決めましたら「保存」を押してください。
クリックしますと次のダイアログボックスが現れますので、「ファイル名」を決めましたら「保存」を押してください。 新しいスタイルを登録しますと次のようにメニューに追加されます。
新しいスタイルを登録しますと次のようにメニューに追加されます。
これで自分専用のテーマが簡単に使えるようになりました。
「背面」の図形を選択しよう
この章では「背面」の図形を選択する方法について説明します。
背面に入っている図形を選択するには「ホーム」タブの中の「編集」グループの中の以下の赤枠の「選択」を使用します。 図形のあるページ内で 「選択」をクリックしますと次のメニューが現れますので、その中から「オブジェクトの選択と表示」をクリックします。
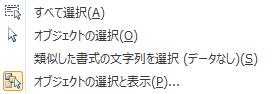
図形のあるページ内で 「選択」をクリックしますと次のメニューが現れますので、その中から「オブジェクトの選択と表示」をクリックします。 クリックしますと次のメニューが画面の右側に配置されますので、「星510」という文字をクリックします。
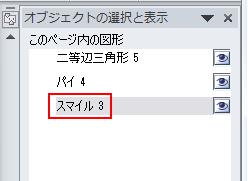
クリックしますと次のメニューが画面の右側に配置されますので、「星510」という文字をクリックします。
このようにページ内の図に対して、名前が付いていますので、選択したい図をメニュー表から選んでクリックします。 「星510」を選択しましたので、次のように対象の図が選択された状態になります。
「星510」を選択しましたので、次のように対象の図が選択された状態になります。 この図を文字の前に出すには「描写ツール」の中の「書式」の中の「前面へ移動」をクリックしてください。
この図を文字の前に出すには「描写ツール」の中の「書式」の中の「前面へ移動」をクリックしてください。
クリックしますと次のメニューが現れますので、「テキストの前面へ移動」をクリックします。 これで「星510」を文字の前に移動することが出来ます。
これで「星510」を文字の前に移動することが出来ます。 「前面へ移動」と「最前面の移動」は図形がいくつも重なり合っている場合に使用します。
「前面へ移動」と「最前面の移動」は図形がいくつも重なり合っている場合に使用します。
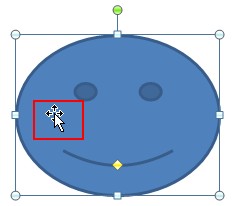
次の例は図が3つ重なっていて、一番下に顔マークが隠れているのですがこれを前面に出してみましょう。 初めに「オブジェクトの選択と表示」をクリックして、対象の図を選択します。
初めに「オブジェクトの選択と表示」をクリックして、対象の図を選択します。
 次に 先ほどのメニューから「前面に移動」をクリックします。
次に 先ほどのメニューから「前面に移動」をクリックします。
クリックしますと一つ上(この例では真ん中)に図が移動します。 それに対して「最前面に移動」をクリックしますと一気に先頭に配置されます。
それに対して「最前面に移動」をクリックしますと一気に先頭に配置されます。
「前面に移動」の結果は以下の通りです。 「最前面に移動」の結果は以下の通りです。
「最前面に移動」の結果は以下の通りです。
図形の周りに文字を配置してみよう
この章では図形の周りに文字を配置する方法について説明します。
初めに図形を用意しましょう。
すでに説明した通り、図形は「挿入」タブの中の「図」グループの中にありますので、![]() をクリックして、「星とリボン」から星形の図形を選択してください。
をクリックして、「星とリボン」から星形の図形を選択してください。 この星は説明しやすいように色を変えています。
この星は説明しやすいように色を変えています。
色の変え方は図形をクリックしますと「描写ツール」タブが現れますので、その中の「書式」をクリックして「図形のスタイル」から変えてください。 図形の周囲に文字を配置する機能がどこにあるかと言いますと、初めに図をクリックしてください。
図形の周囲に文字を配置する機能がどこにあるかと言いますと、初めに図をクリックしてください。
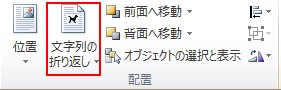
クリックしますと「描写ツール」タブが現れますので、その中の「配置」グループの中の次の赤枠の「文字の折り返し」を使用します。 通常、図を文字の上にドラッグして乗せますと、次のように文字が隠れてしまいます。
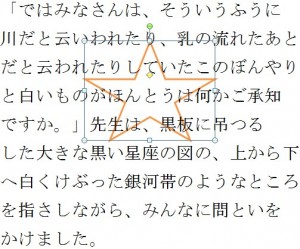
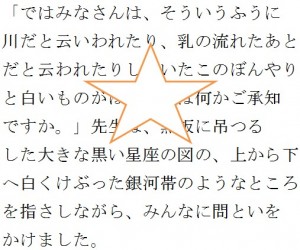
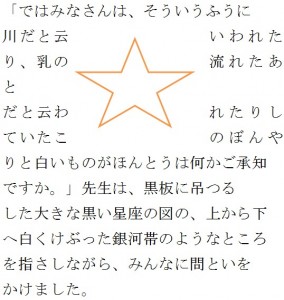
通常、図を文字の上にドラッグして乗せますと、次のように文字が隠れてしまいます。 しかし、
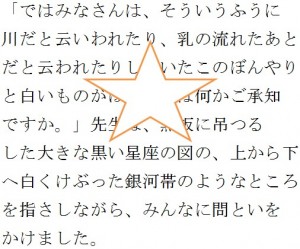
しかし、  を使用することで、図形の周囲に文字を配置させることが可能になります。
を使用することで、図形の周囲に文字を配置させることが可能になります。
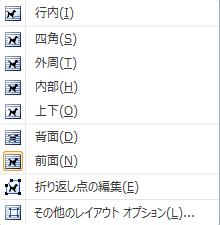
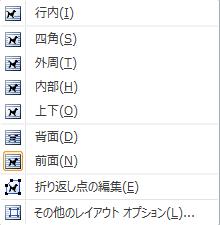
 をクリックすると、次のように多くのパターンがありますので、これらをこれからを説明していきます。
をクリックすると、次のように多くのパターンがありますので、これらをこれからを説明していきます。 では図をドラッグしまして、どこでもいいので文字の上に乗せてください。
では図をドラッグしまして、どこでもいいので文字の上に乗せてください。
この状態の文字の折り返しは「前面」になっています。
これが標準になります。 次は以下の状態から図をクリックして、
次は以下の状態から図をクリックして、  の中から「四角」をクリックしてください。
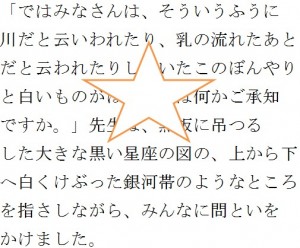
の中から「四角」をクリックしてください。
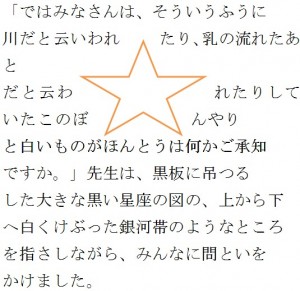
「四角」は図の周りが四角に囲まれていて、その周りを文字が囲んでいるイメージです。 次は図をクリックして、
次は図をクリックして、  の中から「外周」をクリックしてください。
の中から「外周」をクリックしてください。
「外周」は図に沿って文字が配置されます。
「四角」との違いを見比べてください。
図の周りがきちんと四角にはなっていなくて、文字が図に沿っているのが分かります。
次は以下の状態から図をクリックして、  の中から「内部」をクリックしてください。
の中から「内部」をクリックしてください。
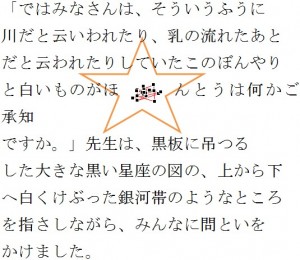
「内部」は一見外周と同じように見えますが、「内部」は図の中に文字を入れ込むことができます。
「内部」を選択しましたら、同じメニューの中の「折り返し点の編集」をクリックしてください。
クリックしますと図が■(折り返し点)で囲まれますので、これをドラッグして図の周囲に持ってきてください。
 例えば次のように折り返し点を動かしますと図の中に文字を流し込ませることが出来ます。
例えば次のように折り返し点を動かしますと図の中に文字を流し込ませることが出来ます。
 次は以下の状態から図をクリックして、
次は以下の状態から図をクリックして、 の中から「上下」をクリックしてください。
の中から「上下」をクリックしてください。
「上下」は図の上下に文字を配置させることができます。
次は図をクリックして、  の中から「背面」をクリックしてください。
の中から「背面」をクリックしてください。
「背面」は「前面」とは逆で文字の下に図を配置させることができます。
図形の中に文字を入れてみよう
図形に色や影などを付けてみよう
この章では図形に色や影などを付ける方法について説明します。
初めに対象の図形をクリックしてください。 次にリボンに「描写ツール」タブが現れますので、「書式」をクリックします。クリックしましたら、この中の「図形スタイル」グループの中の「図形の塗りつぶし」をクリックしてください。
次にリボンに「描写ツール」タブが現れますので、「書式」をクリックします。クリックしましたら、この中の「図形スタイル」グループの中の「図形の塗りつぶし」をクリックしてください。 クリックしますと次のメニューが現れますので、この中から「黄色」を選択します。
クリックしますと次のメニューが現れますので、この中から「黄色」を選択します。 結果は次のようになります。
結果は次のようになります。 次は図形に「光彩」を入れますので、図形をクリックしてください。次に「図形の効果」をクリックします。
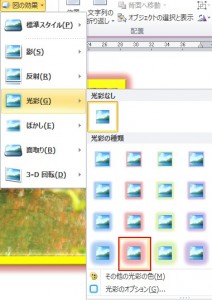
次は図形に「光彩」を入れますので、図形をクリックしてください。次に「図形の効果」をクリックします。 クリックしますと次のメニューが現れますので、その中の「光彩」にカーソルを合わせてください。「光彩」の他に「影」「反射」「ぼかし」など色々な「効果」があります。
クリックしますと次のメニューが現れますので、その中の「光彩」にカーソルを合わせてください。「光彩」の他に「影」「反射」「ぼかし」など色々な「効果」があります。 カーソルを合わせますと次のメニューが現れますので、赤丸の箇所をクリックしてください。
カーソルを合わせますと次のメニューが現れますので、赤丸の箇所をクリックしてください。 結果は次のようになります。
結果は次のようになります。
文書の中に図形を入れてみよう
この章では文書の中に図形を入れる方法について説明します。
「挿入」タブの中の「図」グループの中の「図形」をクリックします。 クリックしますと次のメニューが現れますので、いずれかの図形を選択してください。
クリックしますと次のメニューが現れますので、いずれかの図形を選択してください。 選択しましたら、そのままドラッグしてください。
選択しましたら、そのままドラッグしてください。
横にドラッグすると幅が広がります。
 次のように対角線上にカーソルを広げると図形の縦の大きさも大きくなります。
次のように対角線上にカーソルを広げると図形の縦の大きさも大きくなります。 図形を移動するには初めに図形をクリックします。
図形を移動するには初めに図形をクリックします。
そうしますと、以下の赤枠のマークが現れますので、これをドラッグします。 また、このメニューの中には自由に曲線を描ける項目もあります。
また、このメニューの中には自由に曲線を描ける項目もあります。
それはメニューの中の次の赤枠の箇所にありますので、これクリックしてください。 クリックしましたら、初めに一回だけクリックして「始点」を決めます。
クリックしましたら、初めに一回だけクリックして「始点」を決めます。
次にカーソルを自由に動かして曲線を描きます。
そして、次の赤枠の箇所みたいに「曲げたい箇所」になりましたら、そこをクリックします。
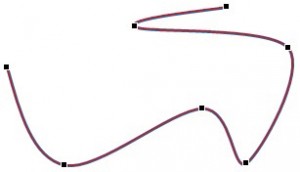
そうしますとそこを起点に曲げることが出来ます。
最後に書き終わりましたら「ダブルクリック」で作業を終えます。 では今度はこの図形の頂点を編集してみましょう。
では今度はこの図形の頂点を編集してみましょう。 初めに図形をクリックしてください。
初めに図形をクリックしてください。
クリックしますと、リボンに「描写ツール」タブが現れますので、「書式」をクリックします。
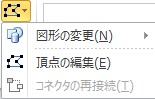
クリックしましたら、この中の「図形の挿入」グループの中の次の赤枠の「図形の編集」をクリックしてください。 クリックしますと次のメニューが現れますので、その中の「頂点の編集」をクリックします。
クリックしますと次のメニューが現れますので、その中の「頂点の編集」をクリックします。 クリックしますと次のように図の中に■が現れます。
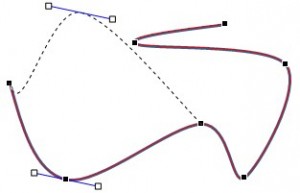
クリックしますと次のように図の中に■が現れます。
次に■をドラッグしながら動かしますと、次のように頂点を動かすことが出来ます。
結果は以下の通りです。
画像から一部の対象だけを切り抜いてみよう
この章では画像から一部の対象だけを取り出す方法について説明します。
下の画像にペンギンが3匹いますが、この真ん中のペンギンだけを取り出します。
初めに画像をクリックしてください。
画像をクリックしますと、リボンに「図ツール」タブが現れますので、「書式」をクリックします。
クリックしましたら、この中の「調整」グループの中の「背景の削除」をクリックしてください。 クリックしますと次のように画像の中に紫色が入ります。
クリックしますと次のように画像の中に紫色が入ります。
この紫色は削除対象の部分を表しています。 しかし、この例みたいに紫色の部分には削除したくない部分が含まれている可能性がありますので(この例の場合は足の部分)、次の赤丸の白い部分を下側にドラッグしながら、範囲を広げます。
しかし、この例みたいに紫色の部分には削除したくない部分が含まれている可能性がありますので(この例の場合は足の部分)、次の赤丸の白い部分を下側にドラッグしながら、範囲を広げます。 削除したい対象(左右2匹のペンギン)はまだ残っているので、これをこれから削除していきます。
削除したい対象(左右2匹のペンギン)はまだ残っているので、これをこれから削除していきます。
初めに「削除する領域としてマーク」をクリックします。 「削除する領域としてマーク」をクリックしますと次の黄色い丸の箇所のように「鉛筆の形状」にカーソルが変わりますので、どんどん消したい対象をドラッグしていきます。
「削除する領域としてマーク」をクリックしますと次の黄色い丸の箇所のように「鉛筆の形状」にカーソルが変わりますので、どんどん消したい対象をドラッグしていきます。
![]()
 すべての削除する対象を選択したのならば「変更を保持」をクリックします。
すべての削除する対象を選択したのならば「変更を保持」をクリックします。
これですべて完了して、次のように真ん中のペンギンだけ切り抜くことが出来ました。
この章では画像にスタイルを付け加えたり、影などを付ける方法について説明します。
初めに画像をクリックします。
画像を左クリックしますと、リボンに「図ツール」タブが現れますので、「書式」をクリックします。
クリックしましたら、この中の「図のスタイル」グループで画像に枠を付けたり、影を付けたりすることが出来ます。 では、次の赤丸の箇所をクリックしてください。
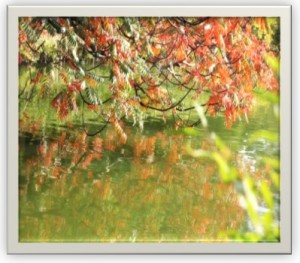
では、次の赤丸の箇所をクリックしてください。 クリックしますと額縁に入っているようなスタイルに変わります。
クリックしますと額縁に入っているようなスタイルに変わります。 今度はこの額縁の色を変えます。
今度はこの額縁の色を変えます。
画像をクリックしましたら、同じ「図のスタイル」の中の「図の枠線」をクリックしてください。 クリックしますと次のメニューが現れますので、ここで好きな色をクリックしてください。この例では黄色を選びました。
クリックしますと次のメニューが現れますので、ここで好きな色をクリックしてください。この例では黄色を選びました。 結果は次のようになります。
結果は次のようになります。 では今度はこの画像に影を付けて見ましょう。
では今度はこの画像に影を付けて見ましょう。
画像をクリックしましたら、同じ「図のスタイル」の中の「図の効果」をクリックしてください。 クリックしますと次のメニューが現れますので、その中の「影」にカーソルを合わせてください。
クリックしますと次のメニューが現れますので、その中の「影」にカーソルを合わせてください。
影の他にも「反射」「光彩」「ぼかし」「面取り」などがあります。 カーソルを合わせますと次のメニューが現れますので、その中から次の赤枠の箇所をクリックしてください。
カーソルを合わせますと次のメニューが現れますので、その中から次の赤枠の箇所をクリックしてください。 結果は次のように外側に影が付きます。
結果は次のように外側に影が付きます。 他に「反射」がありますが、以下の赤枠の箇所をクリックします。
他に「反射」がありますが、以下の赤枠の箇所をクリックします。 結果は以下の通りです。
結果は以下の通りです。 他に「光彩」がありますが、以下の赤枠の箇所をクリックします。
他に「光彩」がありますが、以下の赤枠の箇所をクリックします。 結果は以下の通りです。
結果は以下の通りです。
画像の明るさや色を調整しよう
この章では画像の明るさや色を調整する方法について説明します。
初めに画像をクリックしてください。 画像をクリックしますと、リボンに「図ツール」タブが現れますので、「書式」をクリックします。
画像をクリックしますと、リボンに「図ツール」タブが現れますので、「書式」をクリックします。
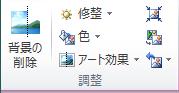
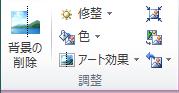
クリックしましたら、この中の「調整」グループで画像の明るさや色を変えることが出来ます。 初めに「修整」について説明します。「修整」をクリックしますと次のメニューが現れますので、どの明るさが良いかを選びましたら、クリックしてください。
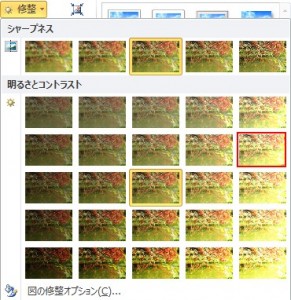
初めに「修整」について説明します。「修整」をクリックしますと次のメニューが現れますので、どの明るさが良いかを選びましたら、クリックしてください。
この例では次の赤丸の箇所を選択するのでこれをクリックします。 クリックしますと次のように明るくなりました。
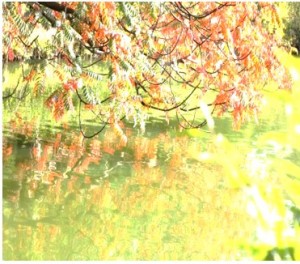
クリックしますと次のように明るくなりました。 では今度はこの画像の色を変えてみましょう。
では今度はこの画像の色を変えてみましょう。
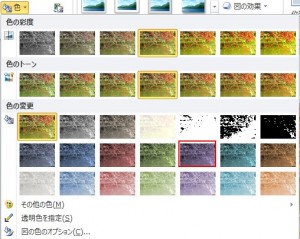
画像をクリックしましたら、「調整」グループの「色」をクリックしてください。 クリックしますと次のメニューが現れますので、この例では以下の赤枠の紫を選びますので、これをクリックします。
クリックしますと次のメニューが現れますので、この例では以下の赤枠の紫を選びますので、これをクリックします。 結果は次のようになります。
結果は次のようになります。